QuintoAndar ―
Agency:
Client:
Client:
Porto Rocha
Quinto Andar
Quinto Andar
QuintoAndar, the largest housing platform in Latin America, invited Porto Rocha to help craft a brand that could reflect those intentions and prepare the company for the next stage of evolution.
As a motion designer on the team, I focused on emphasizing the value of new symbol- the geometric precision of a floor plan. Alluding to an open door, the mark extends a welcoming invitation into the different spaces and connections the platform makes possible.
Also built the brand motion guideline; so the system can work for all different platforms, adding values, and working with all elements that was consisting the brand itself.
Full casestudy can be found at PortoRocha
Role; Motion Design, Animation
As a motion designer on the team, I focused on emphasizing the value of new symbol- the geometric precision of a floor plan. Alluding to an open door, the mark extends a welcoming invitation into the different spaces and connections the platform makes possible.
Also built the brand motion guideline; so the system can work for all different platforms, adding values, and working with all elements that was consisting the brand itself.
Full casestudy can be found at PortoRocha
Role; Motion Design, Animation
Motion Guideline
The motion system brings elements to the life, and add depth to the design of QuintoAndar. Core value of motion language is confidence and building a space for each of elements, but should be connected fluently.
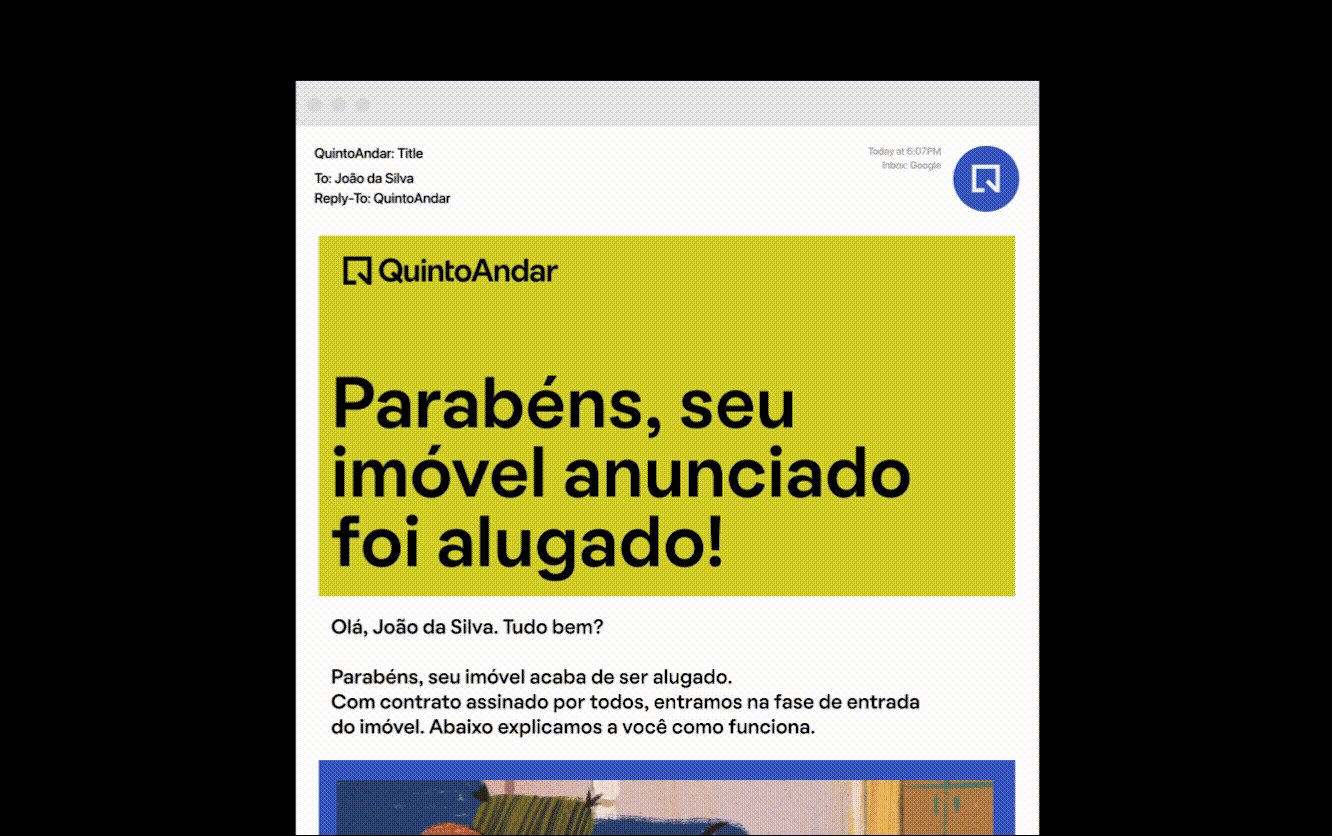
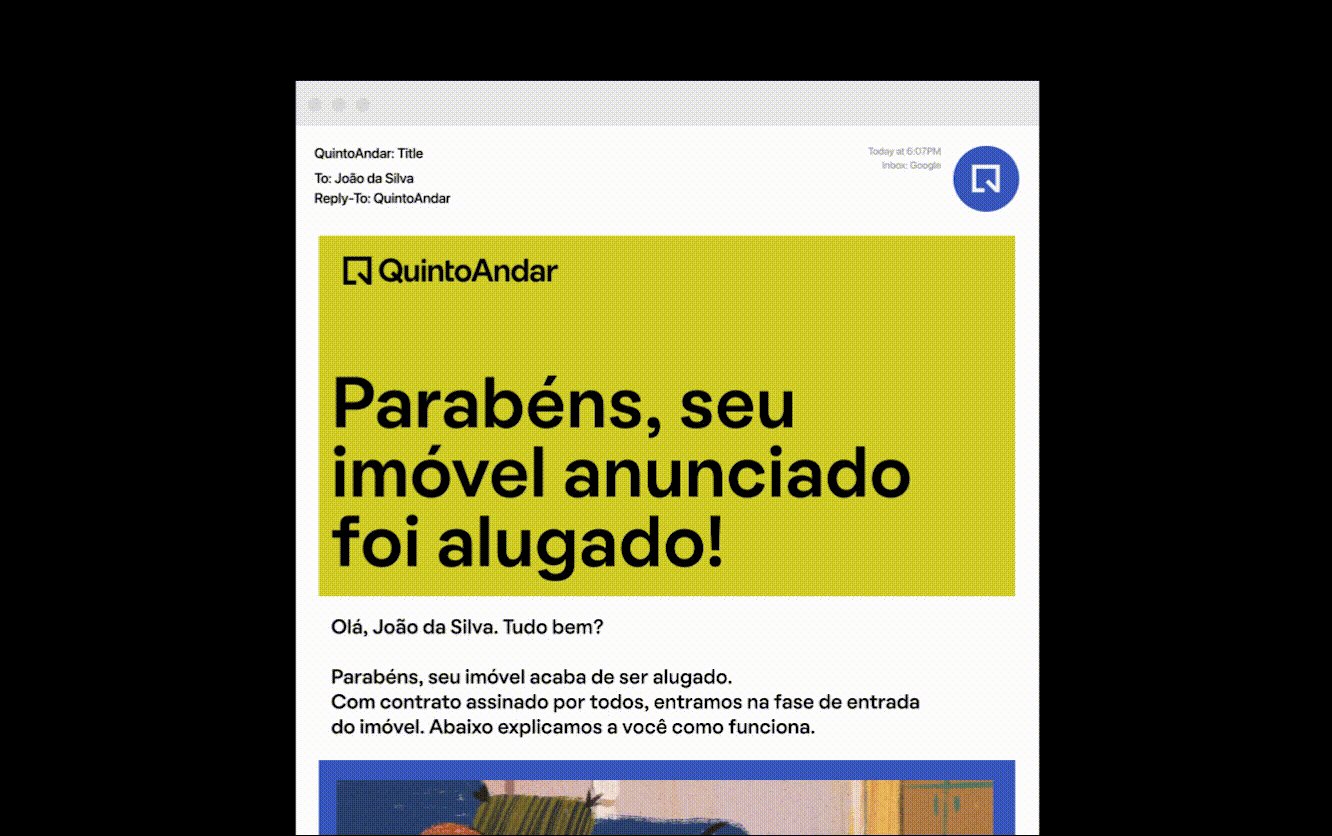
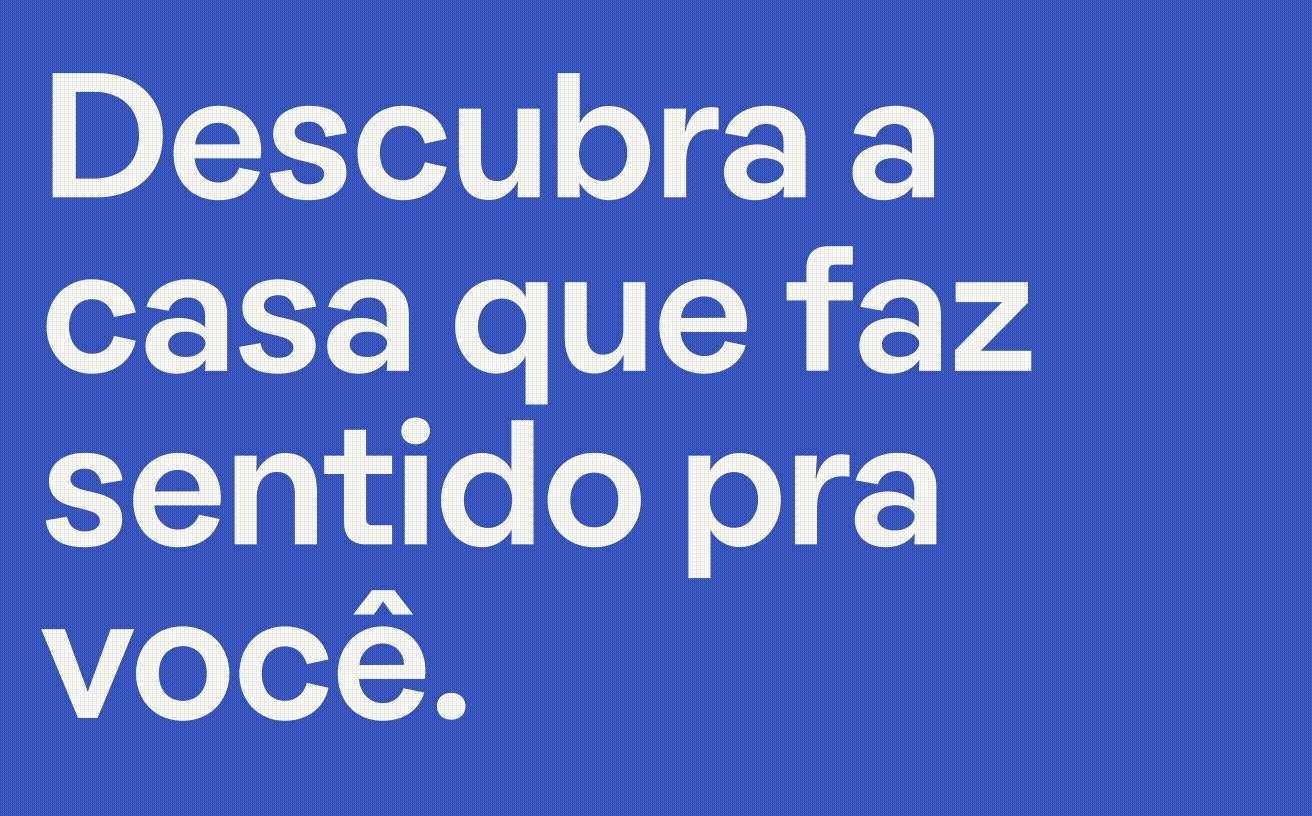
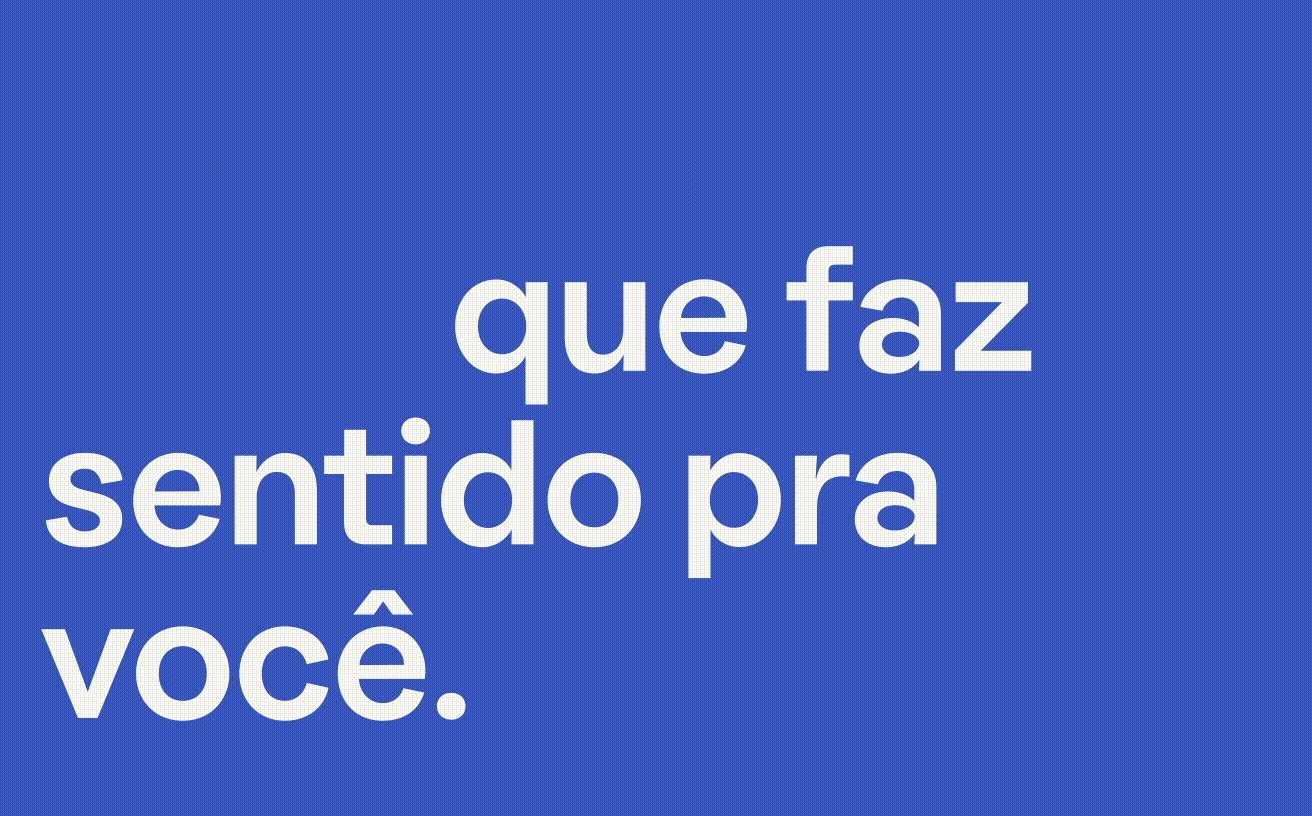
Typography
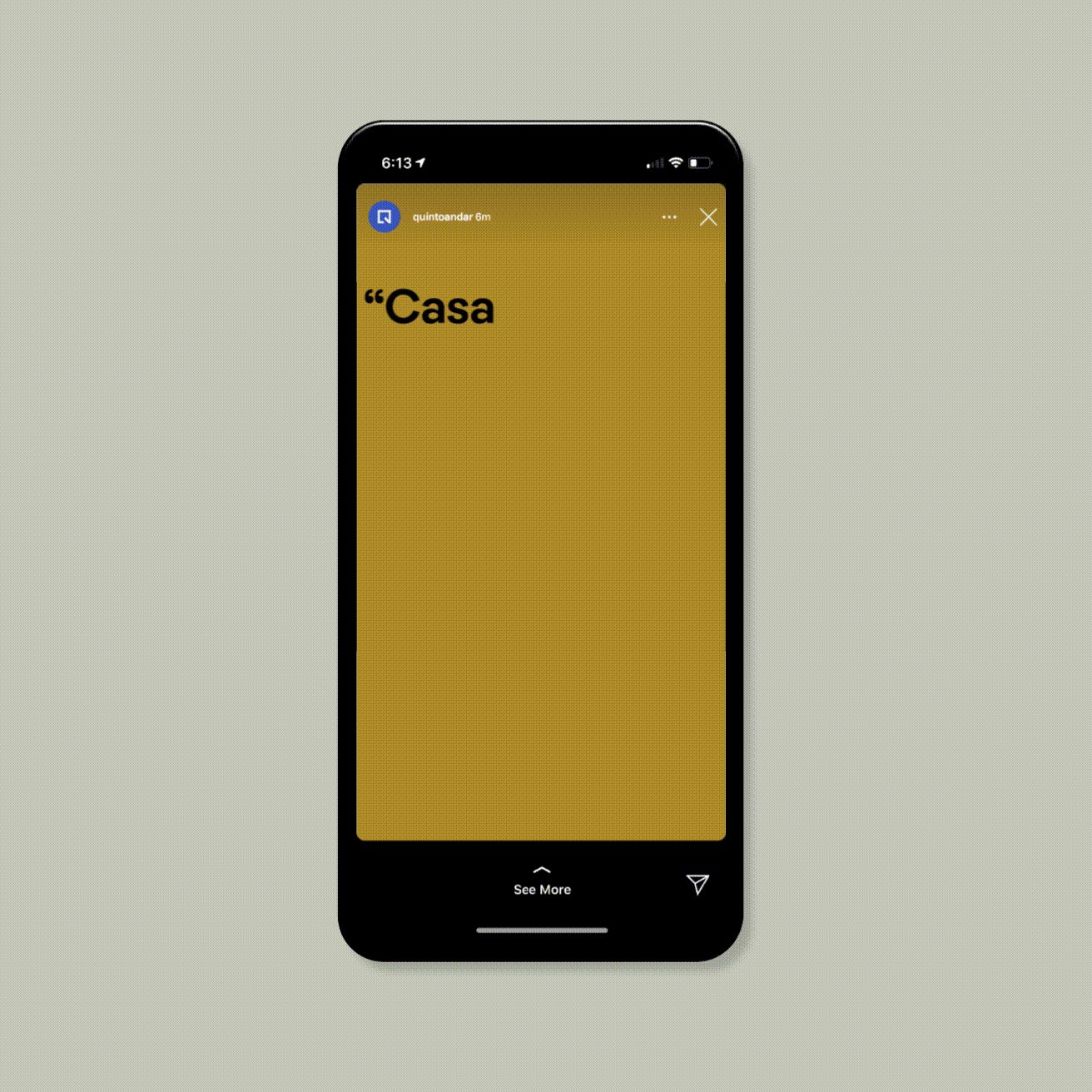
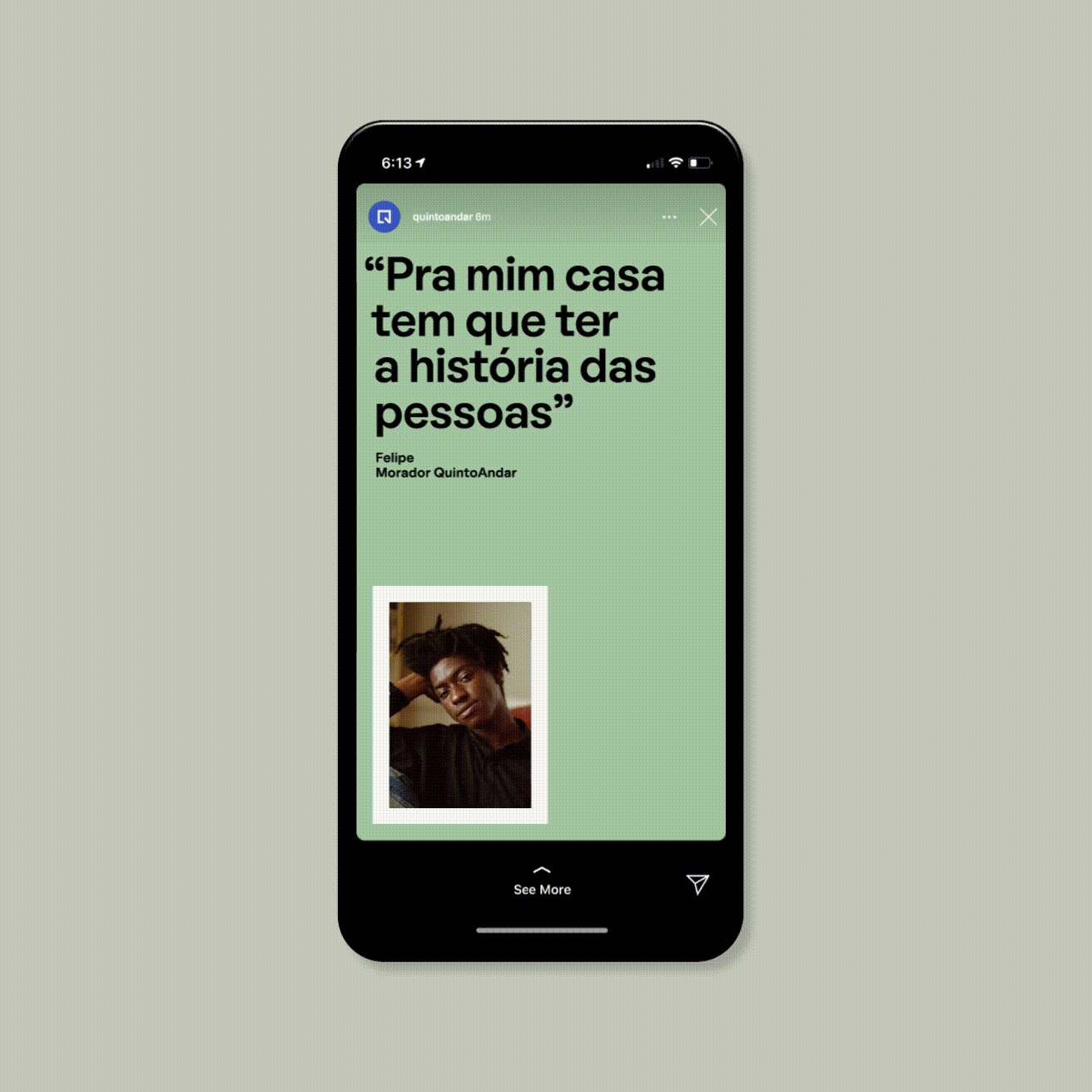
Motion language for typography has 2 simple behaviors apply throughout the contents. Every contents are coming in from bottom to top, vertical movement, however, based on the context, it can reveal word by word, or by each sentences.
When it goes out, it simply goes out hardcut animation.
When it goes out, it simply goes out hardcut animation.


Layout
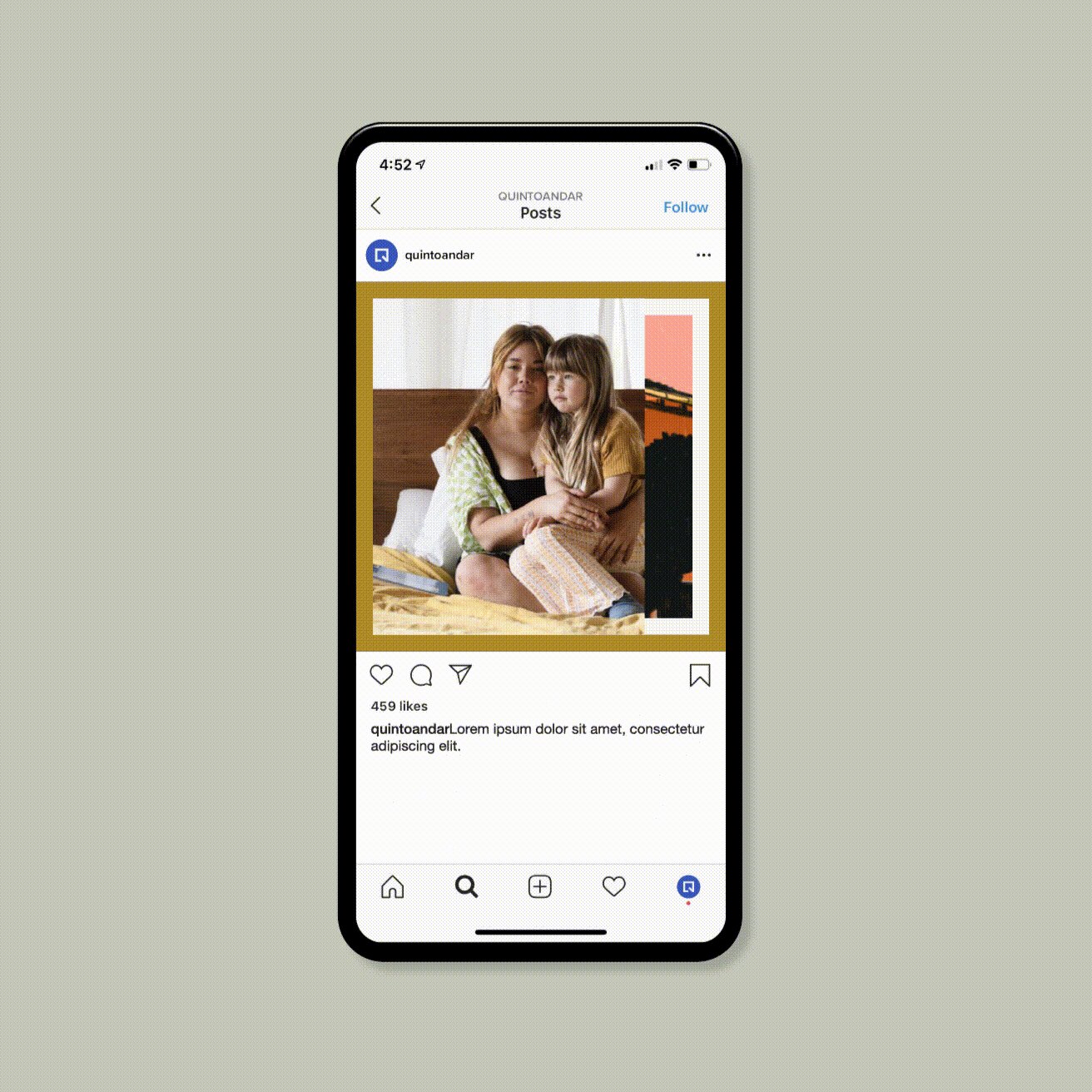
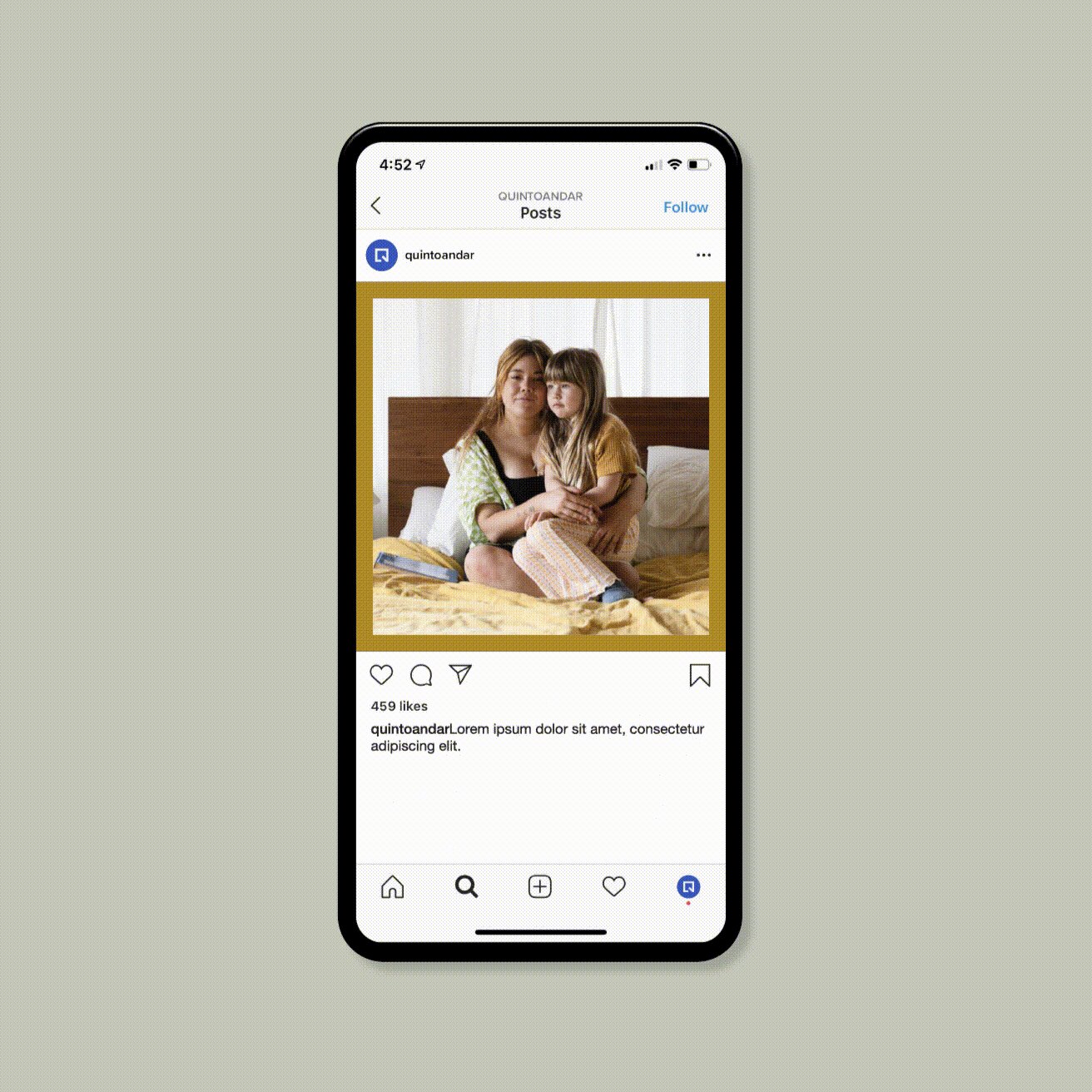
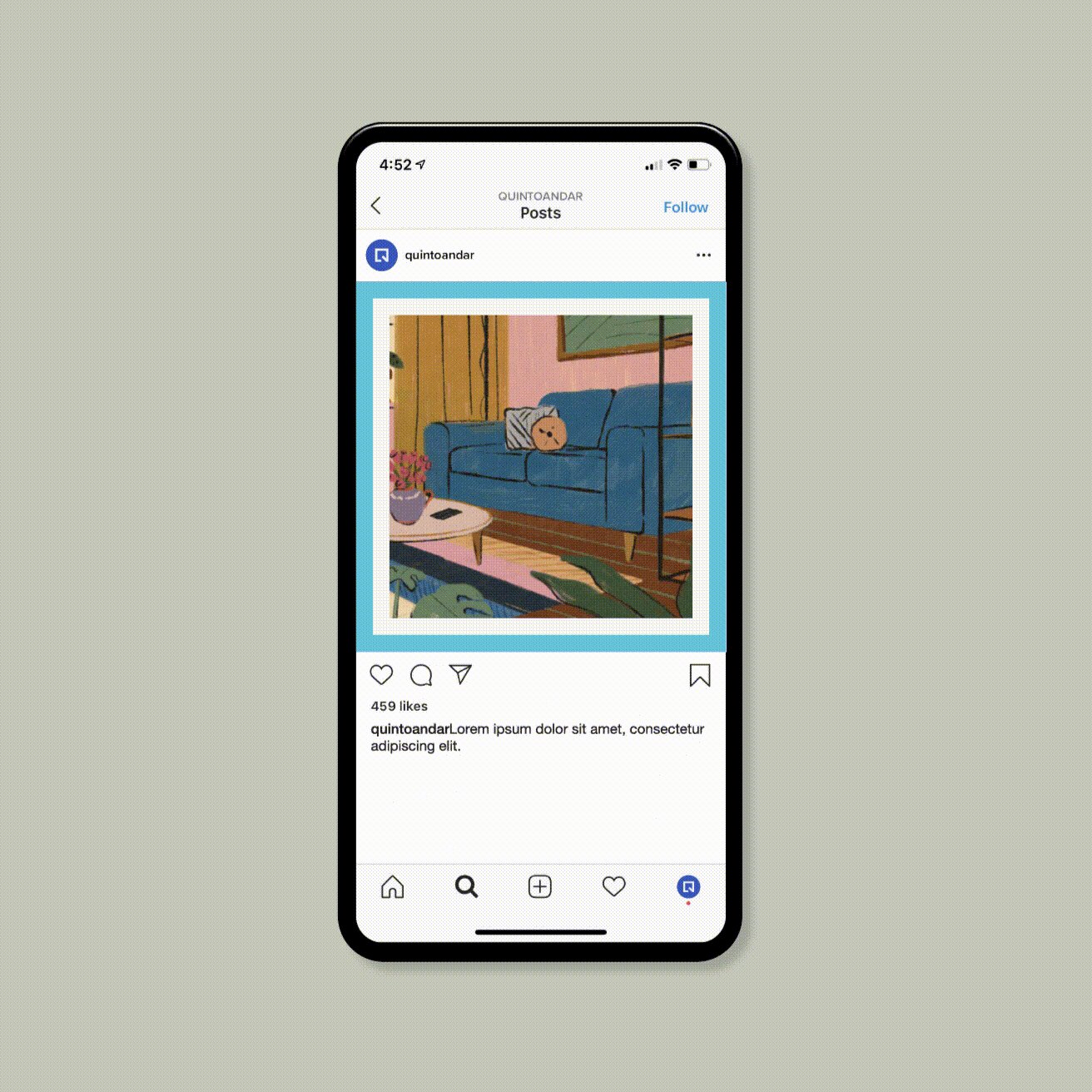
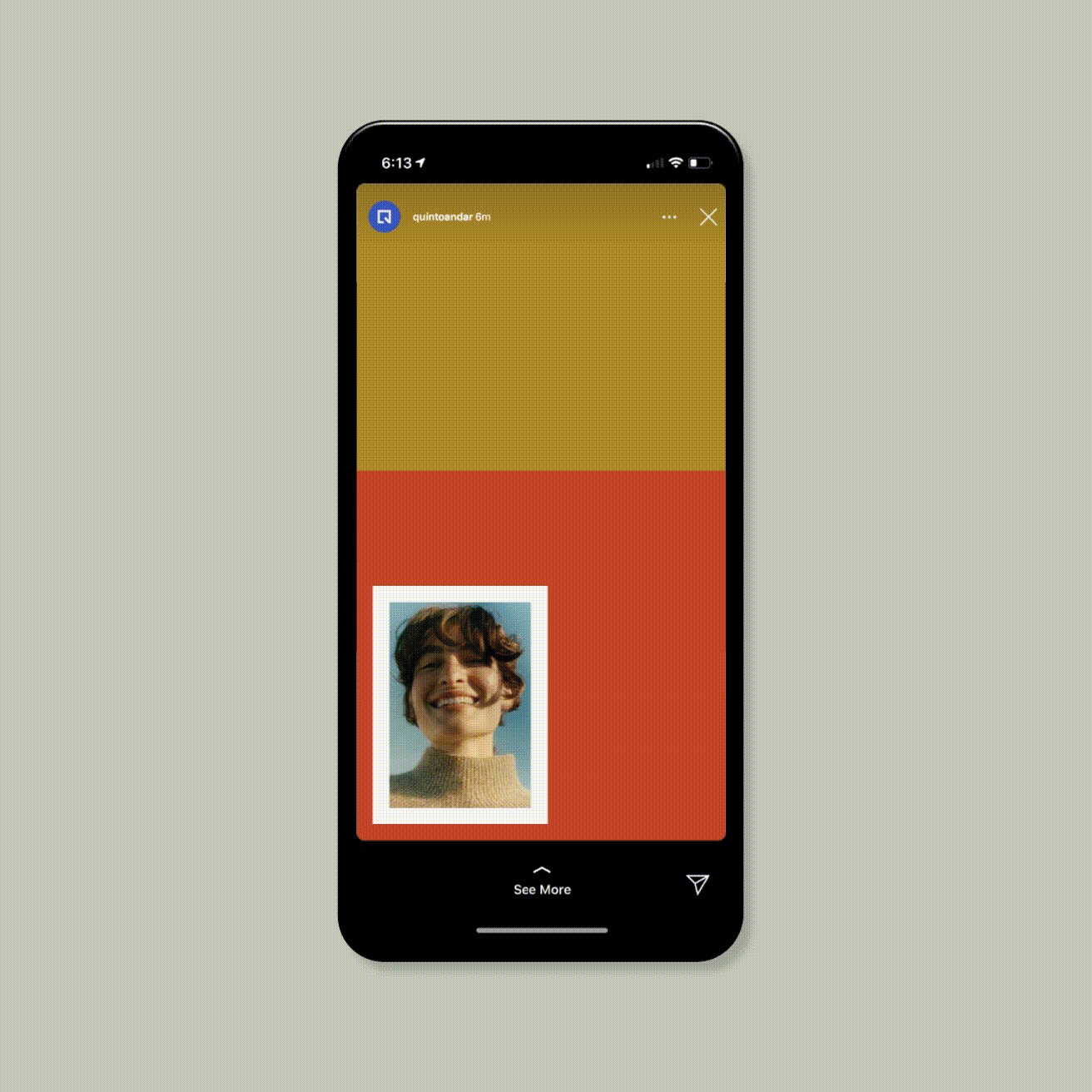
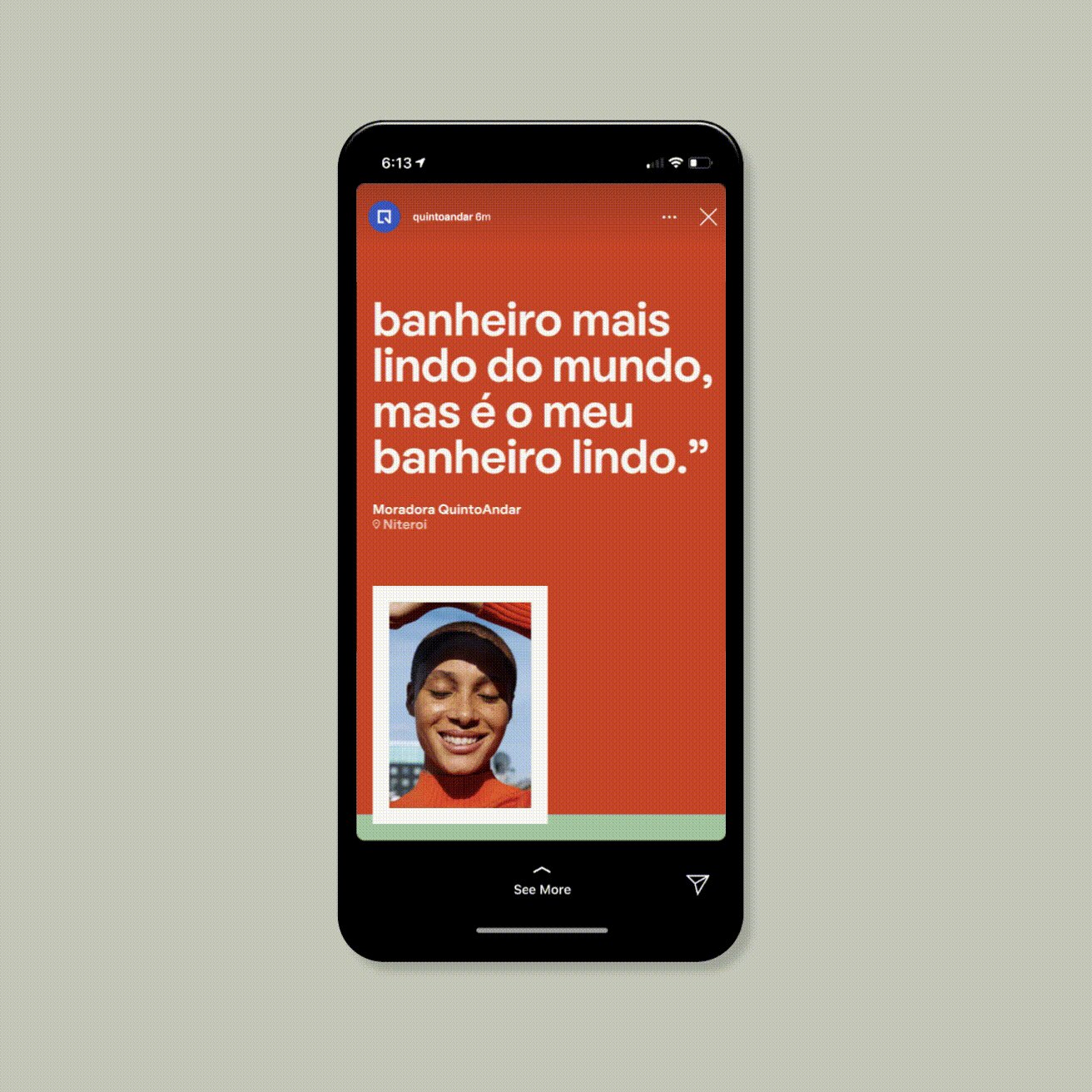
Layout with motion follows the simple rule of constant movement. Except the moment of pause for reading time for viewers, avoid pause as much as possible to make a fluid movement in the layout to show the constant changing.
Delay and stagger animations to create a rhythm that is engaging and functional. This will bring attention to the viewer what is happening in layout. This transition only applies to image, illustration contents.
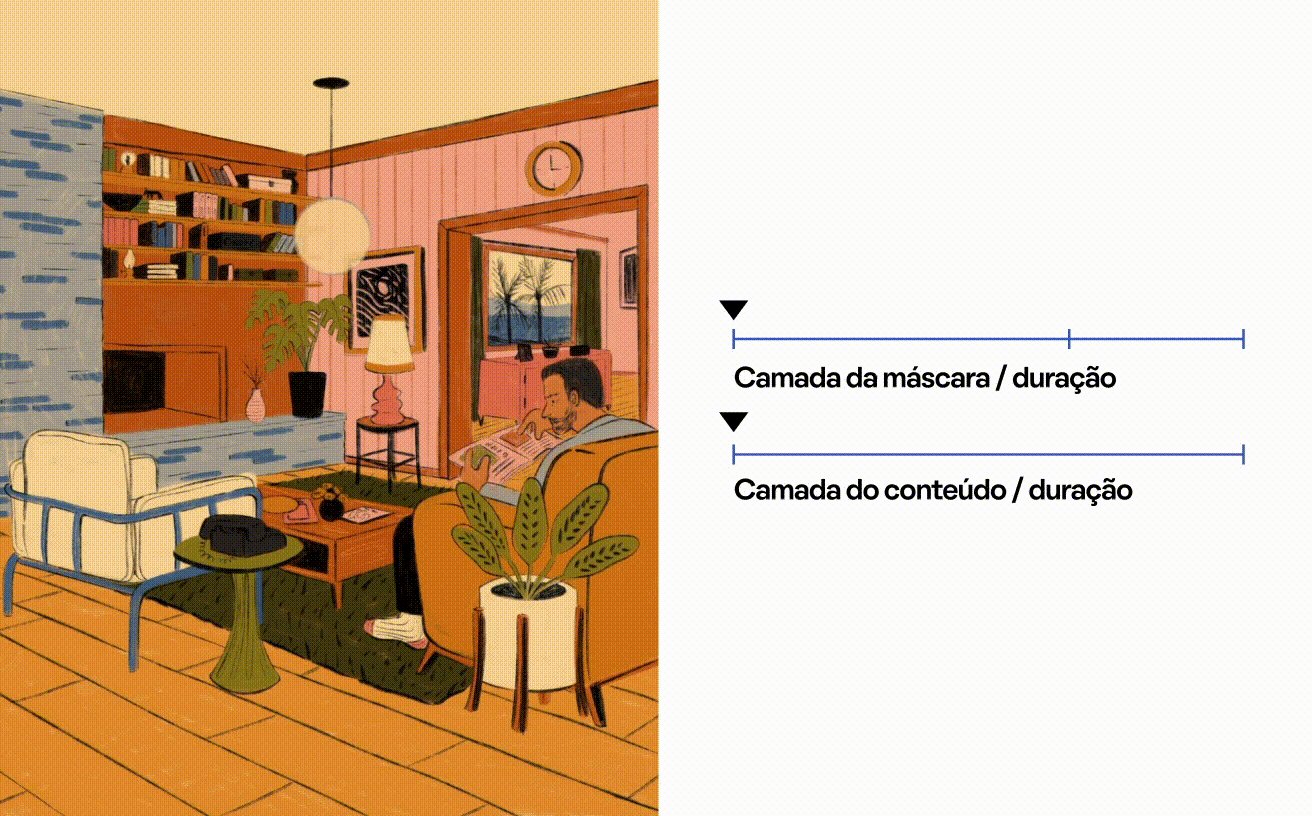
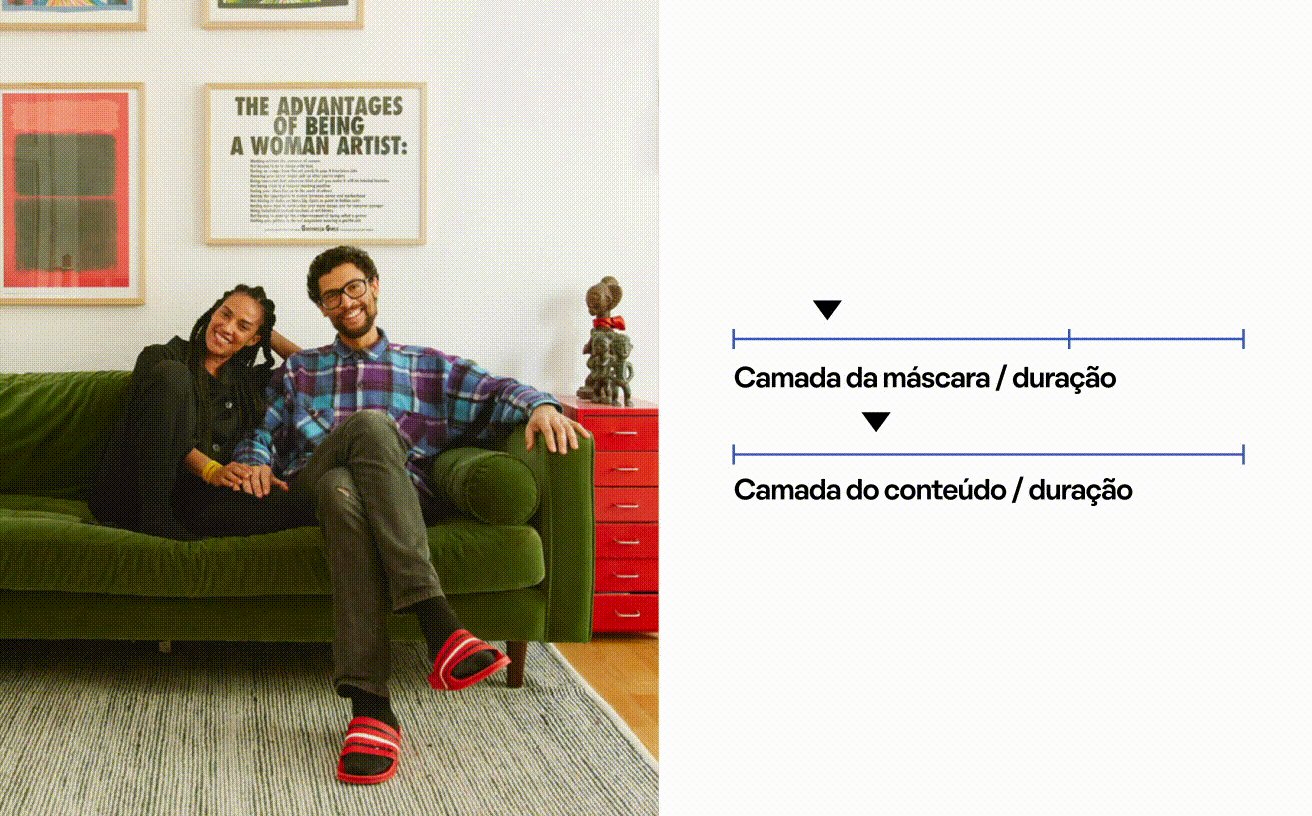
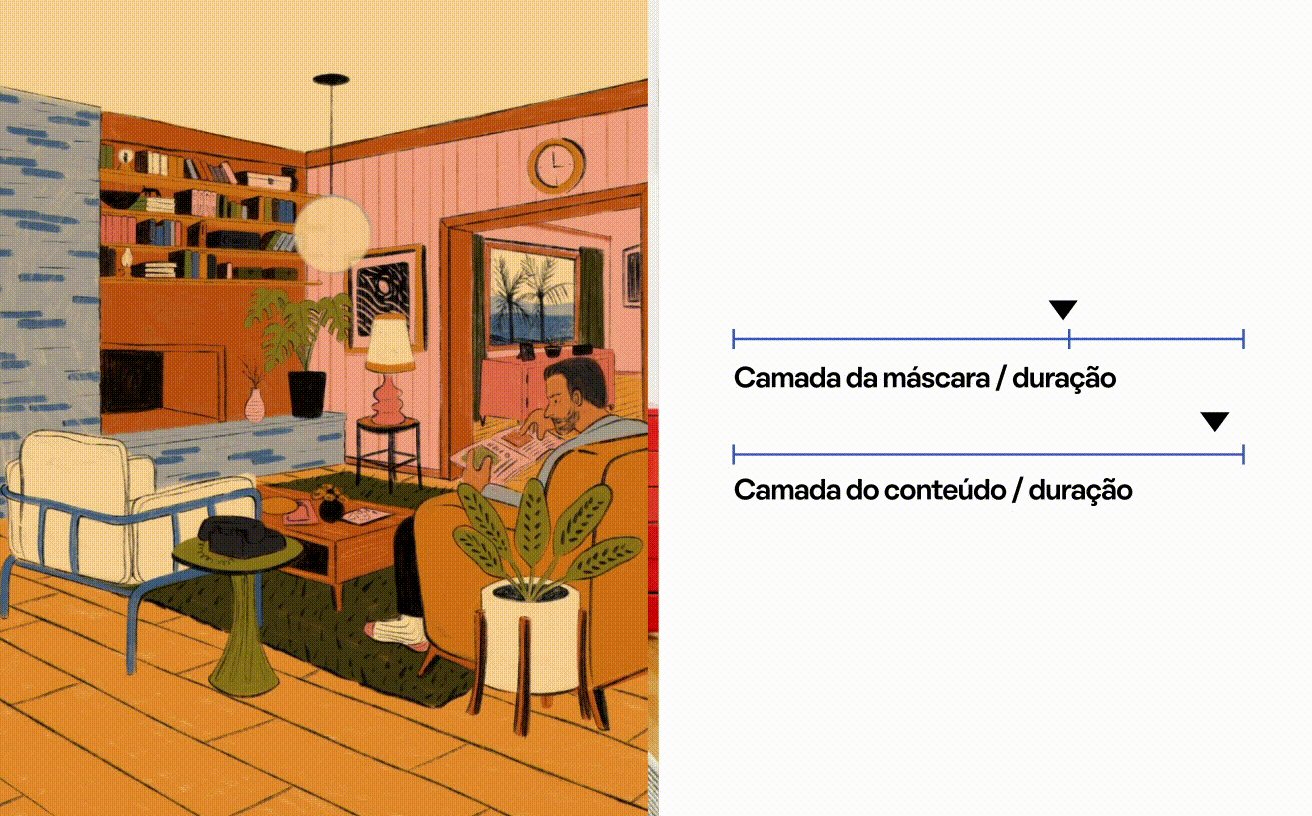
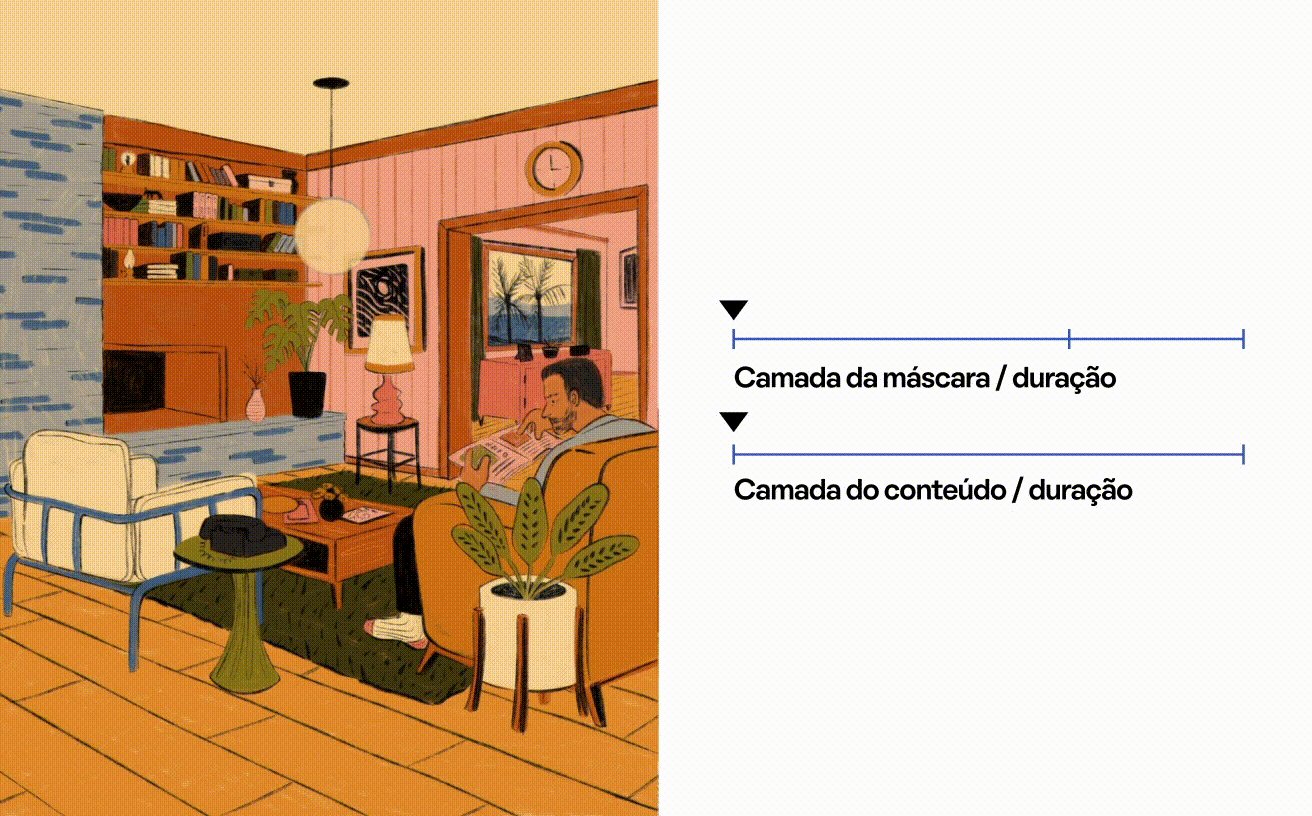
Keep in the mind that in transition there are two layers: the mask layer which reveals the contents, and contents itself. Both of them shouldn’t end at the same moment, but the content should be delayed a bit to create a flawless motion.
However, this is not a necessarily needs to apply everywhere, only use when it adds value and doesn’t cause confusion
Delay and stagger animations to create a rhythm that is engaging and functional. This will bring attention to the viewer what is happening in layout. This transition only applies to image, illustration contents.
Keep in the mind that in transition there are two layers: the mask layer which reveals the contents, and contents itself. Both of them shouldn’t end at the same moment, but the content should be delayed a bit to create a flawless motion.
However, this is not a necessarily needs to apply everywhere, only use when it adds value and doesn’t cause confusion

System pacing and timing explanatory
Examples